前幾篇都講到了關於OPENCV當中幾個常用的函數,
實際上有太多可以使用的圖像處理方法了,
之後再專門做一集跟大家講解這部分的內容(老高上身?)
今天介紹一些關於圖像的運算方法,
關於圖像運算的部分,
主要是可以在圖像處理當中做到更細微的處理,
圖像的基礎運算當中,
當然也不外乎加減乘除的四則運算,
在圖像處理的基礎篇有提到,基本上圖片對電腦而言,
尤其是OPENCV在圖片讀取時,是以0-255的8位元數值去表示的,
因此許多圖片運算也都會被侷限在這個範圍內,
例如某個像素的灰階值為127,如果我希望對該像素進行增亮的處理,
以一般加法來說,如果我增加200,那麼超過255時,
數值將會變成(200+127)%256=71,
結果反而還比原來的灰階值更低了,
所以OPENCV在圖像運算上有自己的玩法,
以下直接用python的檔案跟大家做幾個範例介紹:
在上面提到的範例,如果我們希望讓一個圖片增加某個定值的話,
可以使用cv2.add()的方法,讓兩個矩陣數值相加,
實際範例的做法如下:
#image_calculator.py
from cv2 import cv2 as cv
import numpy as np
image_path = './test.png'
img = cv.imread(image_path,0)
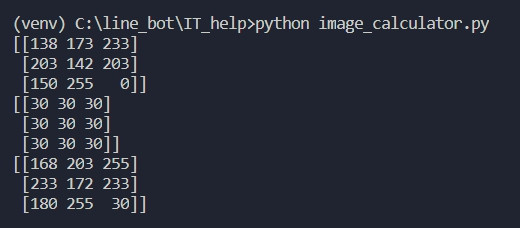
print(img)
img2 = np.ones(img.shape,dtype=np.uint8)*30
print(img2)
img3 = cv.add(img,img2)
print(img3)
cv.imwrite('./img.png',img)
cv.imwrite('./img2.png',img2)
cv.imwrite('./img3.png',img3)
其中test.png是在圖片基礎篇使用的,
在測試的時候也可以嘗試使用別的圖片來進行cv2.add()的加法運算,
結果圖如下:
上面是用單通道的影像進行運作的結果,
如果以實際的圖片案例,大概會是這個樣子:


可以看到圖片明顯亮了一階(全部像素值+100的效果),
cv2.add函數也可以讓兩張圖片進行相加的動作,
譬如這兩張圖片:

首先他們都是225x225像素大小的圖片,
同樣使用cv2.add()的方式將兩張圖片相加,
img = cv.imread('./Mcdonald.jpg')
img2 = cv.imread('./burgerking.jpg')
img3 = cv.add(img,img2)
cv.imwrite('./img.png',img)
cv.imwrite('./img2.png',img2)
cv.imwrite('./img3.png',img3)
cv2.add(img,img2)所得到的結果圖如下:
其中白色底圖的部分,依然是全白的,
但是在原來藍色的logo部分,又再加上了紅色的數值,
因此顏色外觀呈現粉紅色,而其中也能隱隱約約看到橘色的M,
透過設計,
我們也能夠讓LINEBOT使用者嘗試將兩張圖片合併成一張並回傳結果,
這樣就能讓更多有趣的設計透過圖片合成被創造出來囉~
最後再帶到關於影像加權和的一個用法,
cv2.add()是將兩個圖片相加合成第三張圖片,
cv2.addWeighted()則是將兩張照片依不同佔比進行合成,
以上面兩個餐飲業龍頭的logo為例:
img = cv.imread('./Mcdonald.jpg')
img2 = cv.imread('./burgerking.jpg')
img3 = cv.addWeighted(img,0.8,img2,0.2,0)
cv.imwrite('./img.png',img)
cv.imwrite('./img2.png',img2)
cv.imwrite('./img3.png',img3)

這樣一來兩張圖就能夠按照比例被顯示在一個畫面當中了,
以上就是針對圖片數值相加的一個範例,
明天將繼續影像運算的其他部分
